워드프레스 지도 추가 방법을 안내해드립니다. 위치 정보를 알려드리기 위하여 워드프레스에 카카오맵(구 다음지도)을 추가하는 경우를 위한 내용으로 누구나 쉽게 따라할 수 있는 내용입니다.
많이 사용되는 이터넷 상의 지도에는 네이버 지도, 구글 지도 등이 있으나 이번 경우는 구 다음지도인 카카오맵을 이용하기로 했습니다.
개인적으로 다음지도 카카오맵을 이용하여 워드프레스 블로그 포스팅에 매우 간편하게 지도를 추가할 수 있다고 생각했기 때문입니다.
워드프레스 지도와 카카오맵
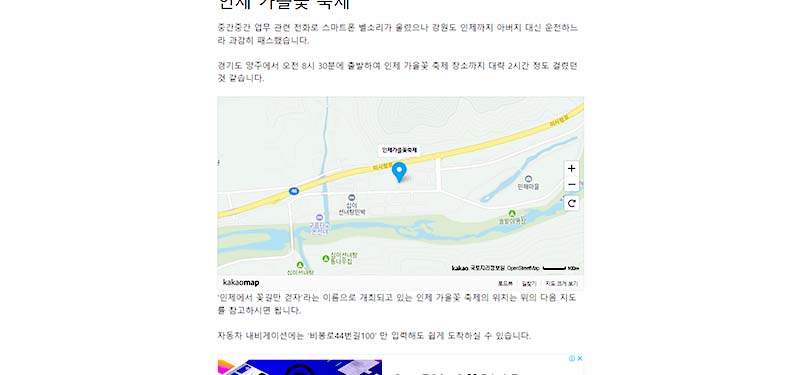
예전에는 여행 관련 블로그 포스팅 등의 각종 위치 정보를 설명하려 할 때 카카오맵에 나타난 위치 정보를 캡처하여 사용하곤 했습니다.

하지만 아주 조금만 공을 들여 카카오맵을 워드프레스 내부에 추가하였더니 클릭 한 번으로 스마트폰에 설치된 카카오맵 어플을 바로 이용할 수 있었습니다.
또한 카카오맵의 내비게이션 서비스 등을 쉽게 이용할 수 있어 워드프레스 블로그에 접속하는 분께 여러가지로 편리함을 제공할 수 있다는 장점이 있다고 생각됩니다.
워드프레스에 카카오맵 지도 추가 방법
워드프레스 블로그에 카카오맵(다음지도)을 추가할 수 있는 방법은 아래의 순서를 참고바랍니다.
- 카카오맵 접속 후 워드프레스에 추가할 위치(지명) 검색
- 카카오맵에 나타난 위치(지명)의 화살표 클릭
- ‘HTML 태그 복사’ 클릭
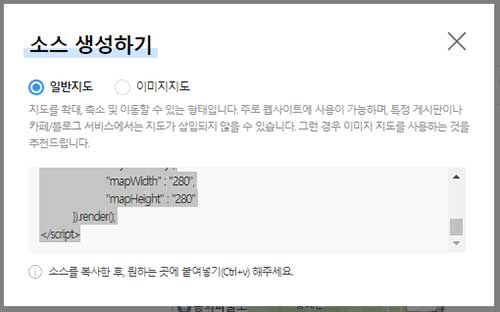
- 지도 크기를 280 * 280 사이즈로 조정 후 ‘소스 생성하기’ 클릭
- 생성된 HTML 소스 복사(Ctrl+v)
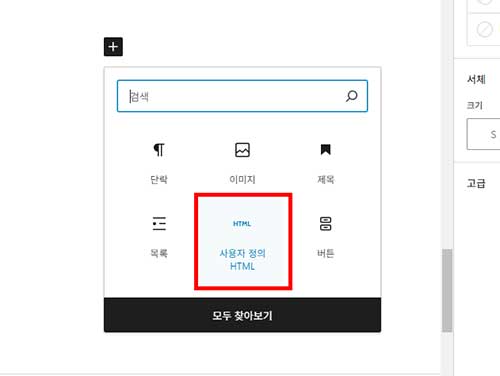
- 워드프레스의 지도를 추가해야 할 곳에 ‘사용자 정의 HTML’ 추가
- 사용자 정의 HTML 박스 내부에 복사한 HTML 소스를 붙여넣기 후 style=”margin: auto; min-width: 100%;” 소스 추가
- 임시 글로 저장 > ‘새 탭에서 미리보기’ 확인
카카오맵 지도를 워드프레스 블로그에 삽입하는 방법을 위와 같이 요약해 보았으며 더욱 자세한 과정은 아래의 내용을 확인바랍니다.
일단 대한민국을 대표하는 랜드마크 중 하나인 경복궁에 대한 내용을 워드프레스 블로그 포스팅 작성을 가정하고 설명을 시작하겠습니다.
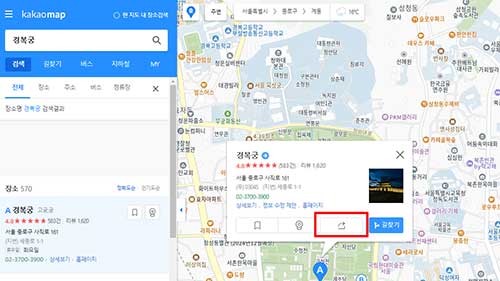
카카오맵에 접속하신 후 테스트 삼아 ‘경복궁’을 검색합니다.

카카오맵에서 검색된 경복궁의 위치를 클릭해보면 나타나는 박스에서 화살표 보이는 빨간색 부분을 다시 한번 클릭합니다.

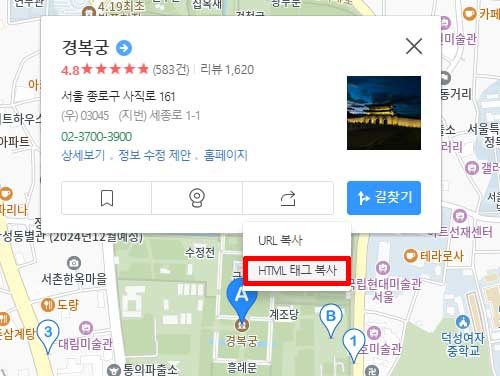
화살표 부분을 클릭하면 카카오맵의 ‘URL 복사’와 ‘HTML 태그 복사’ 항목이 나타나는데 2개의 항목 중에서 ‘HTML 태그 복사’를 클릭합니다.

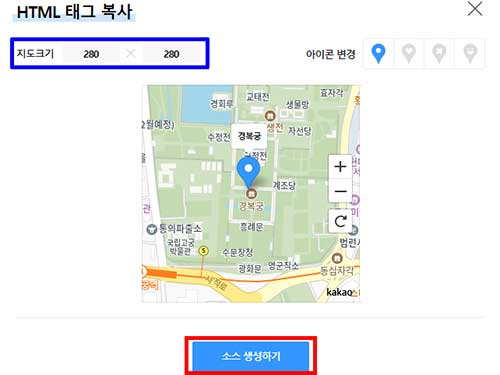
카카오맵의 HTML 태그 복사 항목에서 지도 크기를 280 * 280 사이즈로 변경해준 후 ‘소스 생성하기’ 버튼을 클릭합니다. (아이콘 변경은 취향에 따라 변경 가능)

‘소스 생성하기’ 항목에서 ‘일반지도’에 체크한 후 보이는 소스를 그대로 복사(Ctrl+v)합니다.
이제 카카오맵에서 경복궁을 검색했을 때 나타난 일반지도 소스에 약간의 변형을 줄 차례입니다.
카카오맵을 워드프레스에 추가했을 때 발생할 수 있는 여백을 자동으로 조절하고 지도 크기 또한 자동으로 조절되어 지도가 잘려 보이는 것을 방지하기 위해서입니다.
<!-- * 카카오맵 - 지도퍼가기 -->
<!-- 1. 지도 노드 -->
<div id="daumRoughmapContainer1729603315888" class="root_daum_roughmap root_daum_roughmap_landing" style="margin: auto; min-width: 100%;"></div>
<!--
2. 설치 스크립트
* 지도 퍼가기 서비스를 2개 이상 넣을 경우, 설치 스크립트는 하나만 삽입합니다.
-->
<script charset="UTF-8" class="daum_roughmap_loader_script" src="https://ssl.daumcdn.net/dmaps/map_js_init/roughmapLoader.js"></script>
<!-- 3. 실행 스크립트 -->
<script charset="UTF-8">
new daum.roughmap.Lander({
"timestamp" : "1729603315888",
"key" : "2mz3y",
"mapWidth" : "280",
"mapHeight" : "280"
}).render();
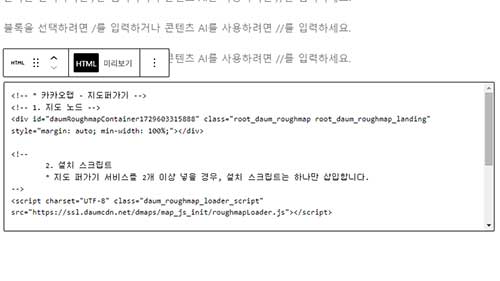
</script>위의 카카오맵 일반지도 소스의 3번째 라인을 보면 기존 소스에 제가 추가한 부분인 style=”margin: auto; min-width: 100%;” 소스를 확인하실 수 있습니다. (진하게 표시한 부분이 제가 추가한 부분입니다.)
잘 모르신다면 복사했던 html 소스의 <div id= 부분의 뒤에 style=”margin: auto; min-width: 100%;” 을 그대로 붙여넣기 하면 됩니다.
이제 거의 다 왔습니다.

워드프레스에서 카카오맵 지도를 추가할 곳에 ‘사용자 정의 HTML’ 기능을 눌러줍니다.

사용자 정의 HTML 박스가 나타나면 style=”margin: auto; min-width: 100%;” 소스가 추가된 카카오맵 일반지도 HTML 소스를 붙여넣기합니다.
이제 모든 과정이 마무리되었으며 ‘임시글로 저장’ 후 ‘새 탭으로 미리보기’를 통하여 위와 같이 워드플레스 블로그에 카카오맵 지도가 추가되었음을 확인할 수 있습니다.
스마트폰에서 워드프레스 블로그에 접속했을 때에도 위의 카카오맵 지도의 오른쪽 아래에 보이는 로드뷰, 길찾기, 지도 크게 보기 등의 기능을 모두 다 활용할 수 있어 매우 편리합니다.
정리
위의 방법은 기존에 정리된 다른 분들의 블로그 포스팅을 참고하였으나 조금 더 풀어서 자세히 설명드리고자 노력하였습니다.
이렇게 정리해두면 다른 분께도 도움이 되고 저 또한 가끔 생각나지 않을 때마다 별도의 내용을 검색하지 않고 바로 찾아볼 수 있어 좋은 것 같습니다.
시간이 되면 워드프레스에 네이버 지도 또는 구글 지도 등을 삽입하는 방법을 별도로 기록해보도록 하겠습니다.
이상으로 구 다음지도인 카카오맵을 워드프레스 지도에 추가하는 방법에 대한 설명을 마치겠습니다.
구글 애드센스 광고 크롤러 오류를 한방에 해결할 수 있는 속 시원한 방법이 궁금하시다면?