구버전 포토샵에서도 쌉가능한 포토샵 CS6 webP 열기, 저장 방법 안내입니다. 어도비 포토샵 cc 23.2 버전부터 가능하다고 알고 있는 webP 파일의 열기 및 저장이 구버전 포토샵인 CS6에서 가능하도록 하는 방법이 있어 소개해드립니다.
저처럼 최신 포토샵 cc를 사용할 여건이 되지 않는 분을 위한 구버전 포토샵 CS6 webP 파일 확장자의 열기 및 저장 방법에 대한 안내이며 워드프레스 블로그를 운영하면서 조금이나마 사진 파일 용량을 더욱 줄일 수 있는 webP를 적극 권장드립니다.
webP 파일 형식이란 무엇인가?
어도비 포토샵 CS6에서 webP 파일의 저장 및 열기 방법을 알아보기에 앞서 아직도 많은 분들에게 생소한 webP 파일 형식이란 무엇인지 알아보도록 하겠습니다.
구글에서 새롭게 만든 이미지 포맷으로 2010년부터 인터넷 환경을 위하여 더욱 효율적인 사진 포맷을 만들고자 개발된 webP는 다음과 같은 장점을 가지고 있습니다.
- jpeg 등의 손실 압축 방식과 png, gif 등의 무손실 압축 방식을 모두 지원
- 구글이 새롭게 개발한 압축 방식으로 jpeg 파일 형식보다 30% 파일 용량 절감
- png 파일 형식보다도 20% 정도 파일 용량 절감
- gif 움짤과 같은 움직이는 영상 지원
- png 포맷처럼 알파 채널 지원
위와 같이 webP 파일 형식은 다양한 장점을 지니고 있으나 몇가지 단점 또한 존재합니다.
- 낮은 호환성 (포토샵 22 일부 지원, 포토샵 23 완벽 지원)
- 움직이는 webP 영상 파일의 일부 재생 문제
- 많은 리소스 요구
- 최신 인터넷 브라우저에서 주로 지원
- 보안 취약점 발견
지금까지 webP 파일 형식의 장점과 단점에 관하여 알아보았습니다. 지금부터는 최신 버전의 포토샵 cc 버전에서만 완벽하게 호환되는 webP 파일 포맷을 구버전 포토샵 CS6에서 사용하는 방법에 관하여 알아보겠습니다.
포토샵 CS6 webP 저장 방법
포토샵 CS6 webP 저장 방법을 요약해보면 다음과 같습니다.
- WebPShop 플러그인 다운로드
- 포토샵 CS6 설치 경로 이동
- 해당 경로에 다운로드한 플러그인 저장
- 테스트
위의 방법에 대한 자세한 내용은 아래의 글을 참고바랍니다.
가장 먼저 포토샵 CS6에 WebP 저장과 열기 등의 작업이 가능하게 만드는 플러그인을 다운로드합니다.
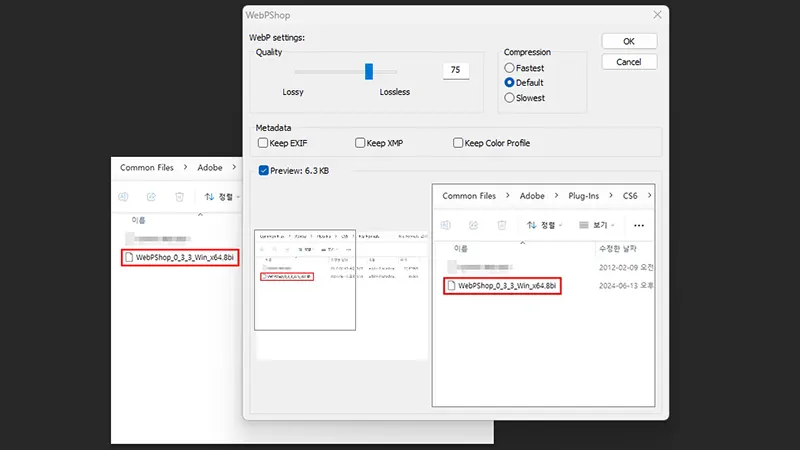
위의 WebPShop 플러그인(WebPShop_0_3_3_Win_x64.8bi)을 다운로드한 후, 윈도우의 파일 탐색기를 이용하여 포토샵 CS6가 설치된 경로를 찾아 이동합니다.
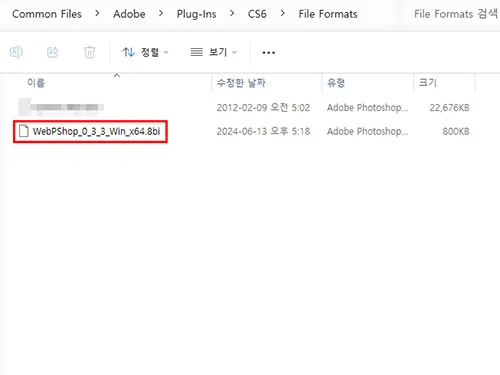
64비트 포토샵 CS6 설치 경로는 C:\Program Files\Common Files\Adobe\Plug-Ins\CS6\File Formats 이고

32비트 포토샵 CS6 설치 경로는 C:\Program Files (x86)\Common Files\Adobe\Plug-Ins\CS6\File Formats 입니다.
이후, 조금 전 다운로드한 WebPShop_0_3_3_Win_x64.8bi 파일을 File Formats 폴더 안에 저장한 다음에 포토샵을 실행하여 WebP 열기 및 저장이 되는지 확인해봅니다.

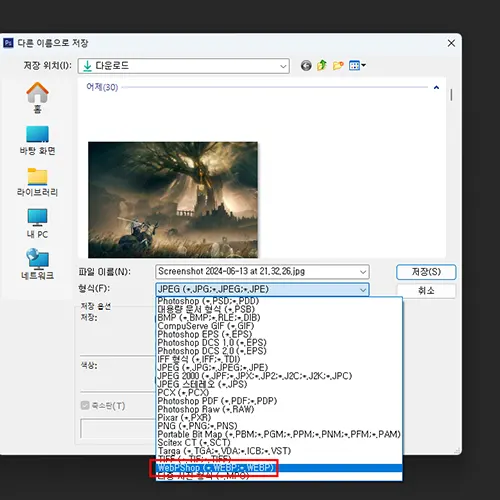
포토샵 CS6에서 ‘다른 이름으로 저장’을 해보면 WebPShop 형식이 추가되었음을 확인할 수 있습니다.

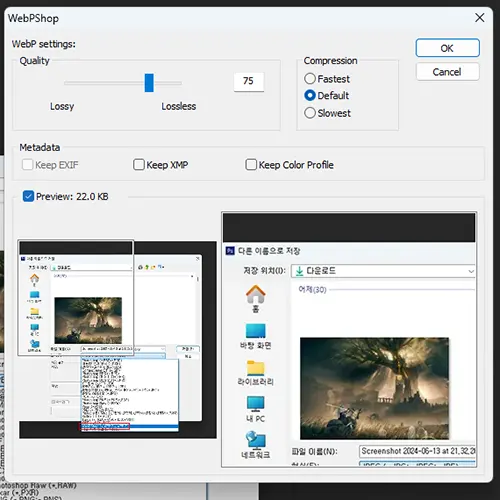
WebPShop 형식을 선택 후 ‘저장’ 버튼을 누르면 위와 같이 퀄리티 세팅을 통한 WebP 저장이 되는 것을 확인할 수 있습니다.
후기
다양한 구버전 포토샵 중에서 CS6 버전으로 WebP 저장 및 열기를 테스트한 이유는 다들 예상하다시피 제가 주로 사용하고 있는 포토샵 버전이 CS6이기 때문입니다.
플러그인 설치 과정을 되새겨보니 해당 과정은 CS6 뿐만 아니라 다양한 구버전 포토샵에도 쌉가능하다고 생각됩니다. 이상으로 포토샵 CS6에서 webP 열기, 저장 등의 실행 방법에 관한 글을 마칩니다.